今天我們就繼續把昨天沒說完的接下去說完吧
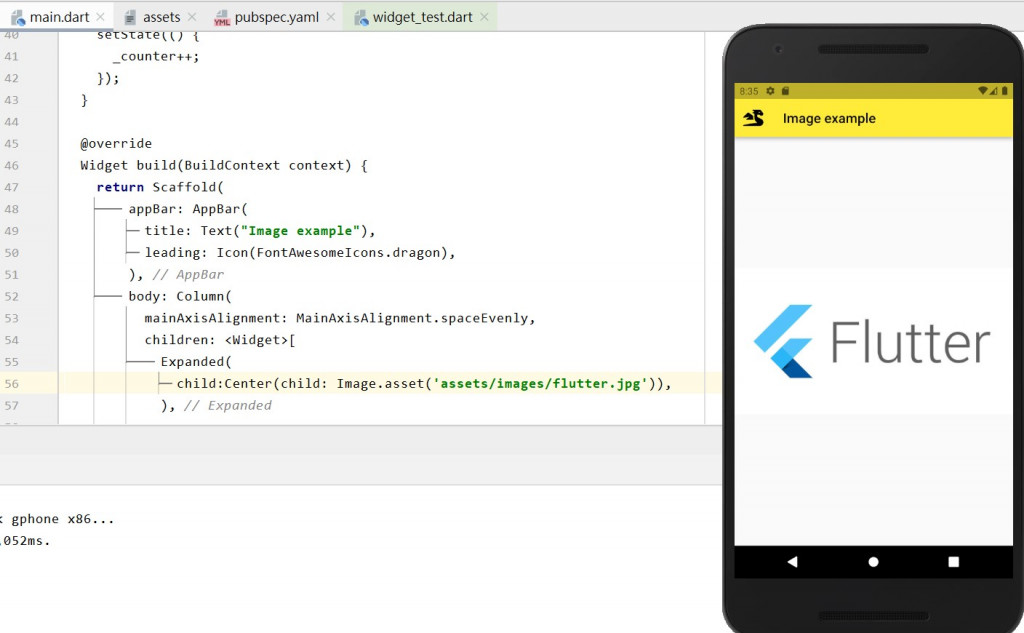
5. Image(Image程式碼)
圖片對一個App來說非常的重要,因為沒有圖片的點綴整個App會變得非常的單調,也不會有人願意去下載這樣的軟體,還好Flutter中,加入圖片很簡單使用Image Widget來操作只需要一行程式碼
如果你是照著我所給的程式碼直接複製貼上,它一定跑不出來,因為呢它還要作一些的設定
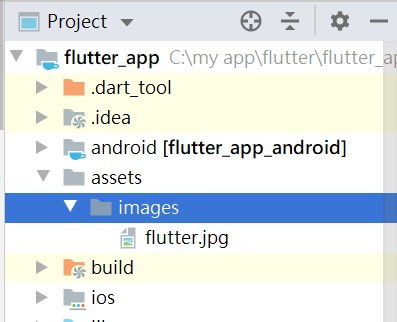
首先要先在Project的地方建立一個assets的資料夾,在assets裡面再建一個資料夾名子不限,我這邊是取名叫image,然後把你想放的圖片放到資料夾中
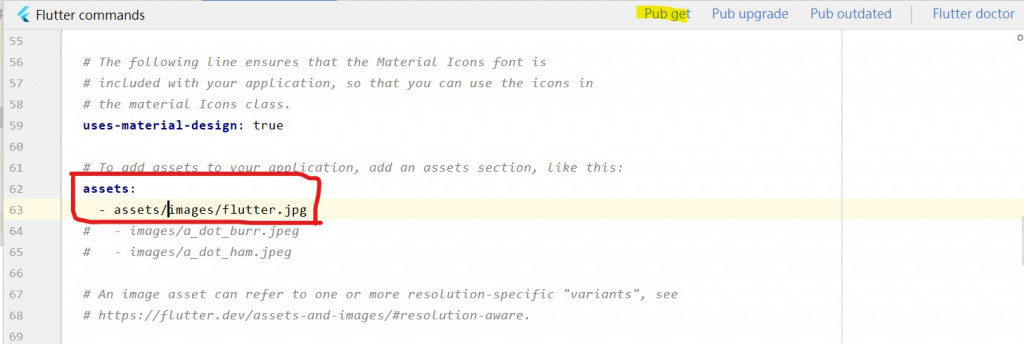
再來就是像之前用logo的方式,到pubspec.yaml那個目錄並找到被註解掉的assets,把它的註解拿掉然後加上圖片的位置,最後按下Pub get
這樣程式就可以順利執行了喔!
6. Scaffold
其實Scaffold對於Flutter就像是大樓的鷹架一樣非常重要,也是最常使用到的類別,它可以加上很多東西,除了之前說過的AppBar之外,今天在介紹三個和它有關的功能
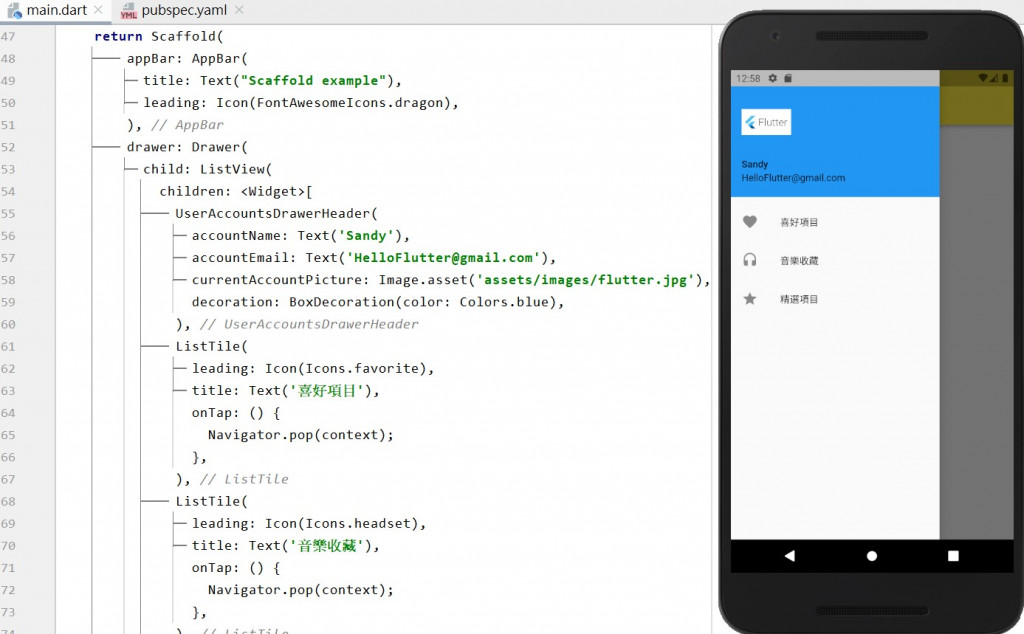
Drawer(Drawer程式碼)
這個可以用來做隱藏選單,平常都藏在畫面的左側,需要滑動才會出現
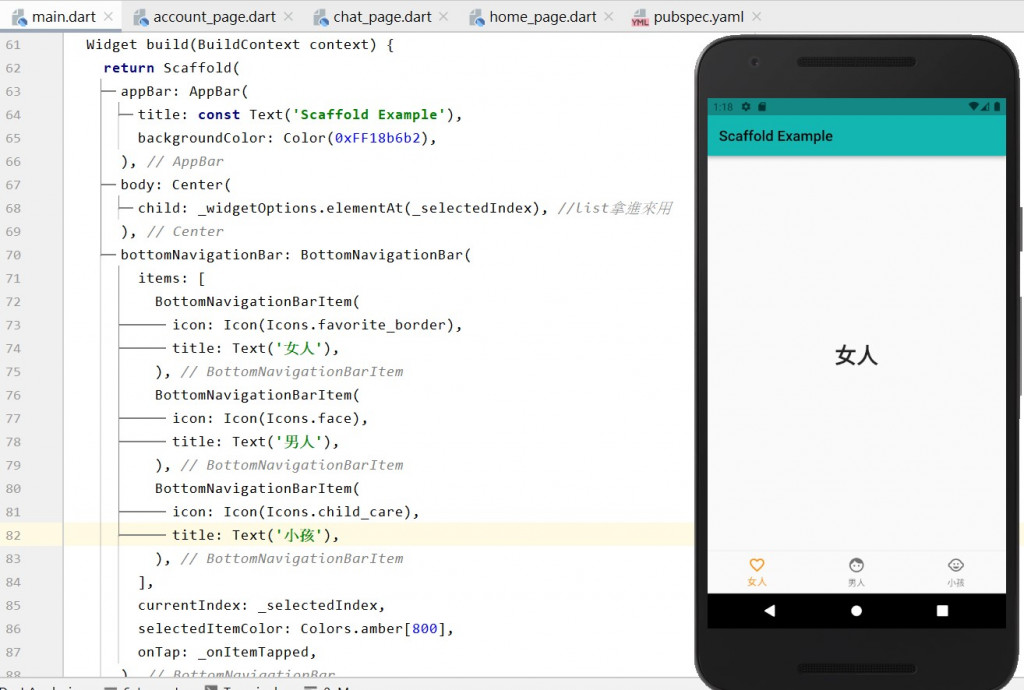
BottomNavigationBar(BottomNavigationBar程式碼)
這個就是在App下方的導航列,主要是用來更換頁面
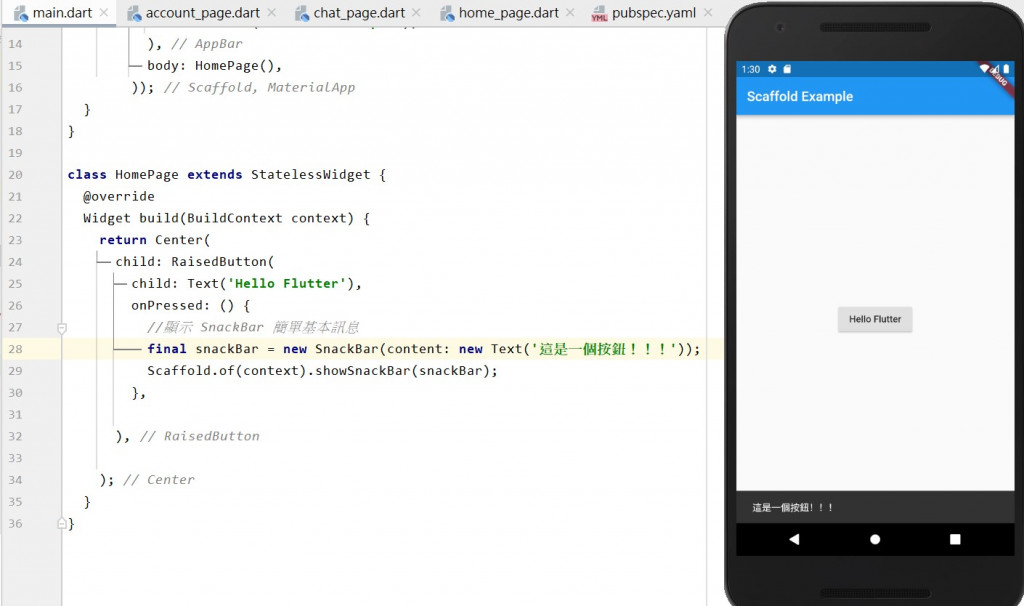
SnackBar(SnackBar程式碼)
當使用者觸發某些動作或是系統完成某些事情,你想要提醒使用者,就可以使用SnackBar在畫面下方彈出訊息,點中間Hello Flutter的按鈕,它就會提醒你這是一個按鈕

今日總結
本來是說要幫大家把Basic Widget 11種功能都介紹一遍,後來發現剩下的3種用法和其他的有些相像,所以就等以後有碰到再補充,如果還是想了解的話可以到官網練習看看喔!明天會針對這兩天學的做個簡單的小範例,那我們明天見!!!
